Connect

#58
Global Fluency Institute Website
Posted on April 12, 2018
We recently launched the Global Fluency Institute website with the Columbus Council on World Affairs. Here’s a look at our process!
Planning

This website project kicked off in October with a discussion of what CCWA’s communication goals were for the site. The Global Fluency Institute strives to promote the Global Fluency Training and Global Scholars Diploma at a national level, so it was important that the website clearly detailed why these programs are important. We wanted to answer the questions, ‘Why are these programs needed?’ ‘What do they entail?’ and ‘How have they made an impact?’ In developing the sitemap, we created subpages that answer these questions for each program. As the site developed, we determined with CCWA that there needed to be an additional page for The Global Report, a link to the Donation page and a quiz for the Global Scholars Diploma section. We developed a timeline for the project to ensure that everything was on track for CCWA’s March deadline, including copy and photography.
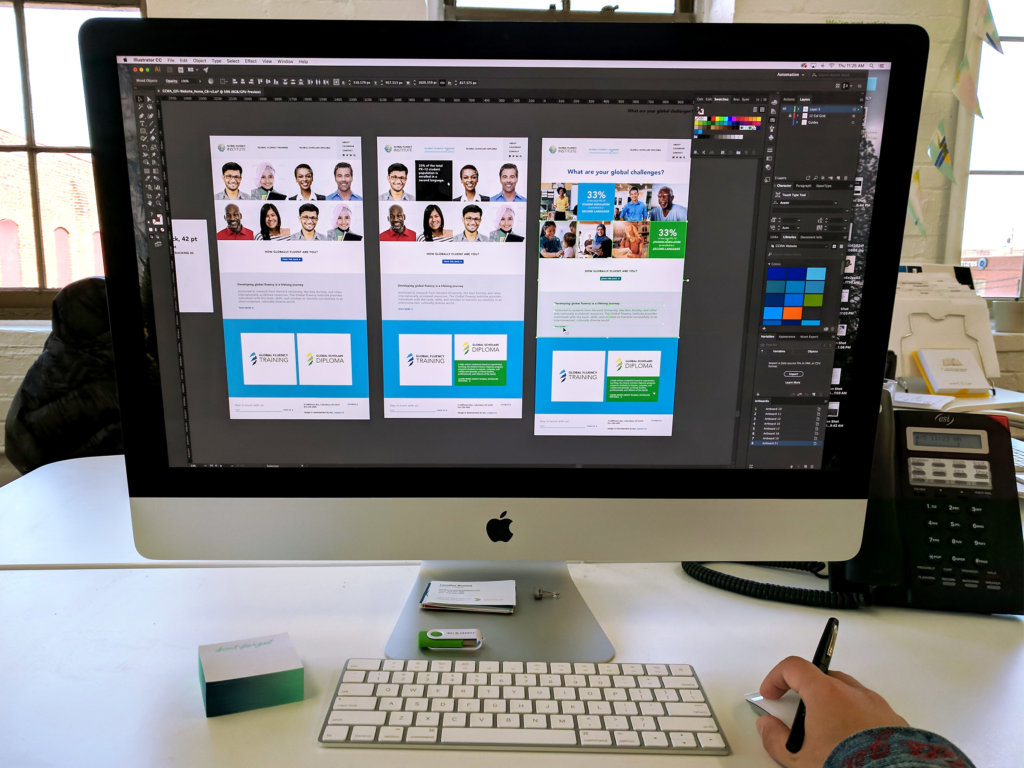
Design

After some inspirational research, we started the design process with several distinct design directions of the home page and the Global Fluency Quiz. This provided an opportunity to discuss options for the best way to communicate the Global Fluency Institute’s core messaging. It was important for this site to be differentiated from CCWA’s website, but still in the same brand family. To do this, we limited the brand color palette and integrated gradients over positive imagery that focuses on people.
The Global Fluency Quiz was an exciting feature that we wanted to stand out on the site. After researching our options for how it could be implemented, we chose a plugin that met all of our needs while keeping us within budget and time constraints. This page on the site also features a map graphic that had been an earlier option for the homepage.
Coding

Once the design was finalized, our design team met with the developers who would be taking over the coding phase. We walked through some of the site’s complex features and made sure everyone involved understood the vision behind the final design. The site was coded in a way that is easy to maintain and approachable for anyone to administer. Throughout the entire coding phase, the communication continued between designers and developers when questions came up about functionality expectations or ease of content updating for the client. The process was truly a team effort and representative of how important collaboration is to our agency.
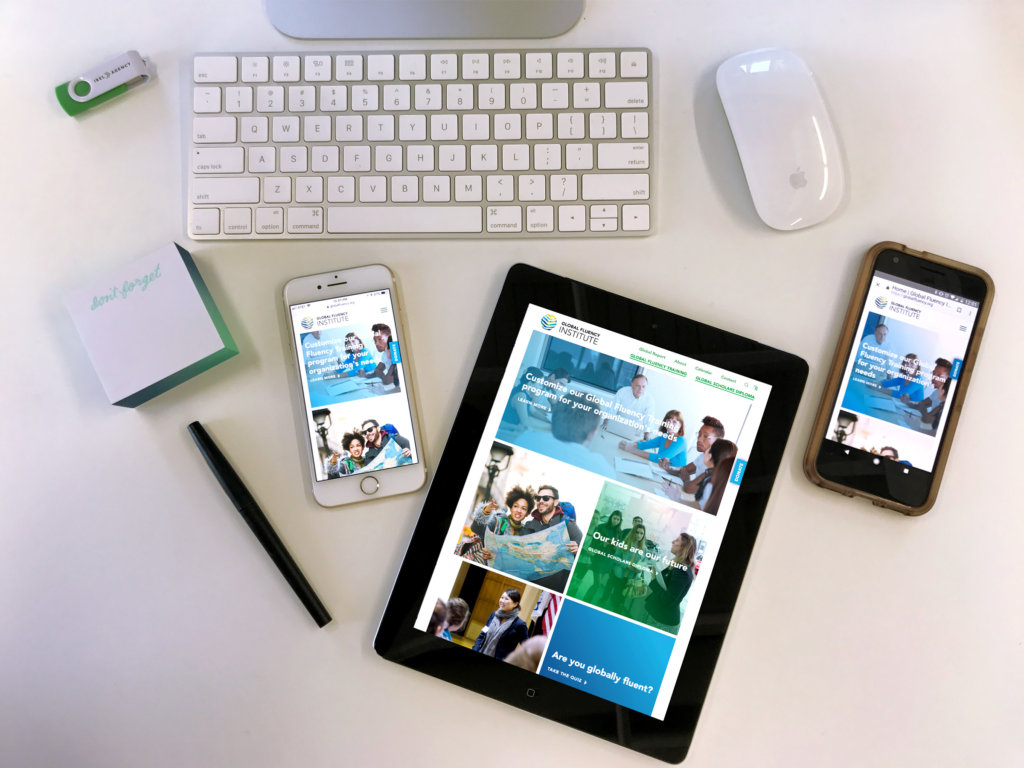
Review / Testing

Once coding was complete, testing began. Our team thoroughly reviewed the site on multiple devices, searching for any issues with mobile responsiveness, scaling, loading time and more. Then CCWA had a chance to look things over to make sure they were happy with the content and functionality. This process took a week or two, with some last-minute updates to the copy. After ensuring the site passed quality assurance, we launched it a few days before a conference the CCWA staff was attending – where it served as a tool for them to promote the Global Fluency Institute.
We’re continuing to help the CCWA team enhance the site as the Global Fluency Institute adapts to emerging opportunities for global education. For regular updates, the organization’s staff is able to easily make changes in the WordPress platform.
Check out the complete site at globalfluency.org!